

 Ingreso comercios
Ingreso comercios
Contrata el servicio de forma fácil, rápida y segura.
Por sólo 0,39 UF + IVA al mes
Publicaciones recientes

2 oct, 2025 • Klap
Imagina esta escena: un cliente entra a tu tienda, elige...
Imagina esta escena: un cliente entra a tu tienda, elige vario...
Ver noticia
1 oct, 2025 • Klap
Aceptar pagos con tarjeta es un paso esencial para cualq...
Aceptar pagos con tarjeta es un paso esencial para cualquier n...
Ver noticia
14 sep, 2025 • Klap
El mundo de los pagos en Chile está en constante evoluci...
El mundo de los pagos en Chile está en constante evolución. Pa...
Ver noticiaTodas las publicaciones
Entérate de las novedades, noticias de Klap y la industria

3 oct, 2025 • Klap
En la era digital, una de las grandes preguntas que t...
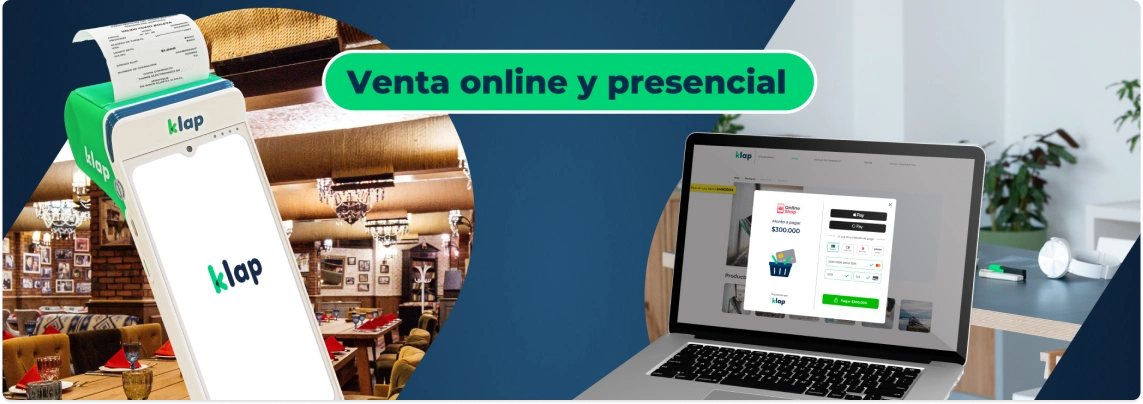
En la era digital, una de las grandes preguntas que todo emprendedor se hace es: ¿dónde debo enfocar mis esfuerzos de venta? ¿Me conviene más la interacción cara a...
Ver noticia
2 oct, 2025 • Klap
Imagina esta escena: un cliente entra a tu tienda, el...
Imagina esta escena: un cliente entra a tu tienda, elige varios productos y se acerca a la caja listo para pagar. Saca su celular para usar su billetera digital, p...
Ver noticia
1 oct, 2025 • Klap
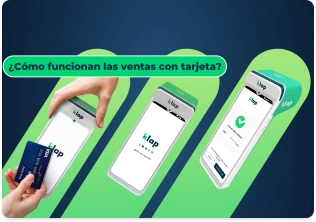
Aceptar pagos con tarjeta es un paso esencial para cu...
Aceptar pagos con tarjeta es un paso esencial para cualquier negocio. Pero, ¿alguna vez te has preguntado qué sucede realmente en los pocos segundos que transcurre...
Ver noticia
14 sep, 2025 • Klap
El mundo de los pagos en Chile está en constante evol...
El mundo de los pagos en Chile está en constante evolución. Para cualquier emprendedor, dueño de pyme o comerciante, entender este ecosistema no es solo una ventaj...
Ver noticia
13 sep, 2025 • Klap
Ya diste el primer paso y sabes que necesitas una máq...
Ya diste el primer paso y sabes que necesitas una máquina POS para aceptar pagos con tarjeta y profesionalizar tu negocio, ¡felicitaciones! ahora viene la siguient...
Ver noticia
12 sep, 2025 • Klap
En la era digital actual, ofrecer diversas opciones d...
En la era digital actual, ofrecer diversas opciones de pago se ha vuelto fundamental para el éxito de cualquier negocio, ya sea que tengas una tienda física, venda...
Ver noticia
11 sep, 2025 • Klap
El mundo de los medios de pago ha evolucionado signif...
El mundo de los medios de pago ha evolucionado significativamente en los últimos años, y 2025 se perfila como un año clave para la consolidación de nuevas tecnolog...
Ver noticia
10 sep, 2025 • Klap
La nota de crédito es un documento tributario esencia...
La nota de crédito es un documento tributario esencial en la contabilidad de cualquier negocio en Chile. Permite corregir errores en la facturación, modificar docu...
Ver noticia
9 sep, 2025 • Klap
En un mundo donde los pagos digitales son cada vez má...
En un mundo donde los pagos digitales son cada vez más comunes, contar con una máquina que acepte tarjetas de crédito y débito es una necesidad para cualquier nego...
Ver noticia
8 sep, 2025 • Klap
La digitalización en la gestión tributaria avanza ráp...
La digitalización en la gestión tributaria avanza rápidamente en Chile, y con ello, la implementación de nuevas normativas para mejorar la transparencia fiscal y r...
Ver noticia